
Если вы взглянули на WordPress, вы наверняка заметили, что каждый раз, когда вы создаете новую страницу, ссылка автоматически добавляется на нее в верхнем меню, это наверняка вызывает головную боль у всех, кто начинает использовать эту CMS, потому что В некоторых случаях мы хотим разместить в верхнем меню только те страницы, которые действительно важны для нашего веб-сайта, в то время как менее релевантные часто остаются внизу страницы. В этой статье мы увидим, как организовать наше меню, чтобы показать, что мы хотим, как в основном, так и в дополнительном меню.
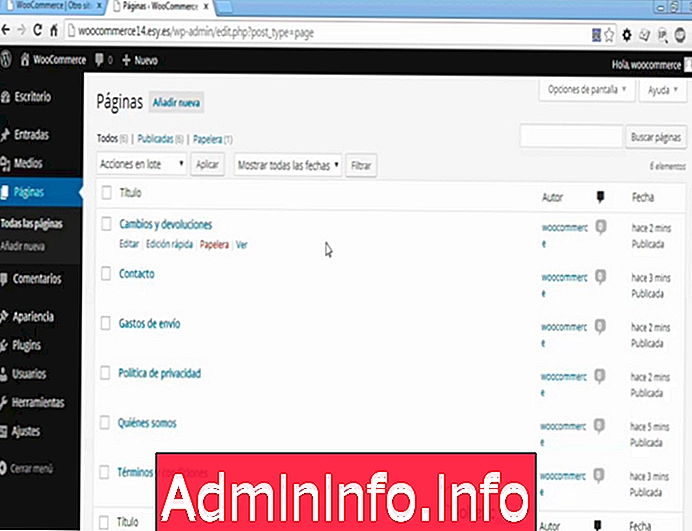
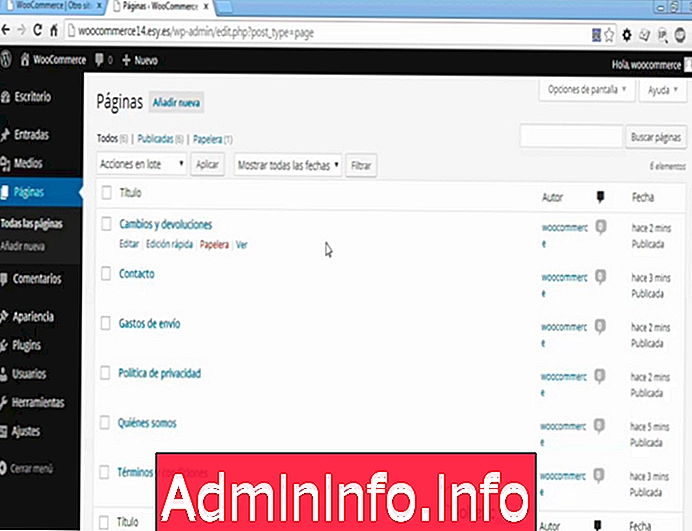
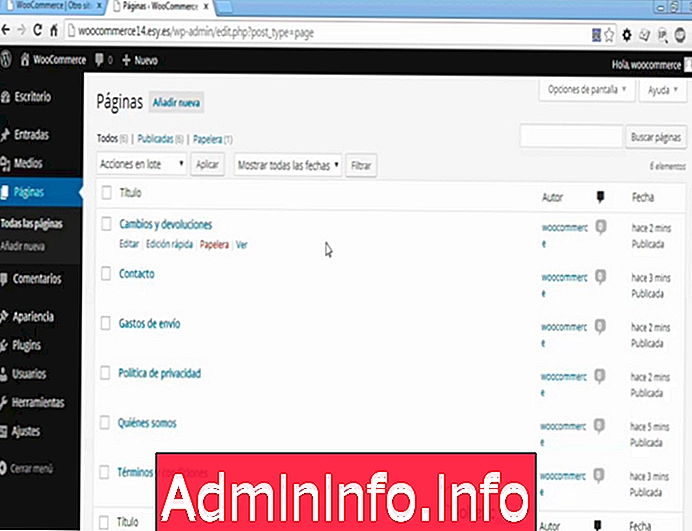
Как вы можете видеть на следующем изображении, мы находимся в меню Wordpress Pages из панели администрирования, и мы ранее создали несколько страниц для составления наших меню.

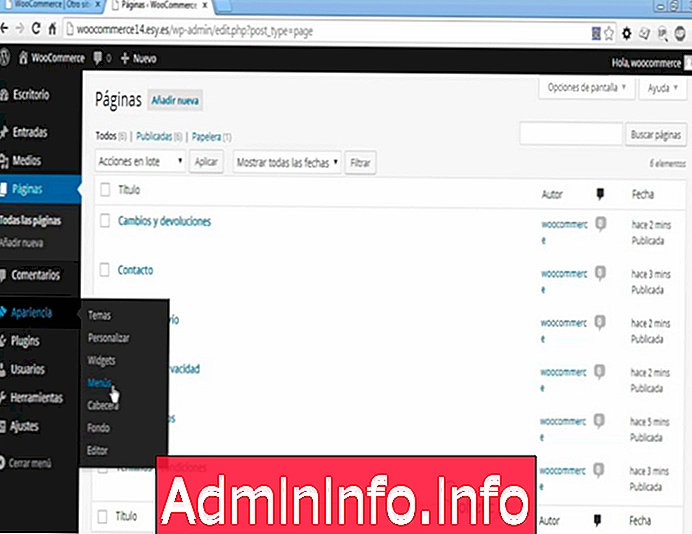
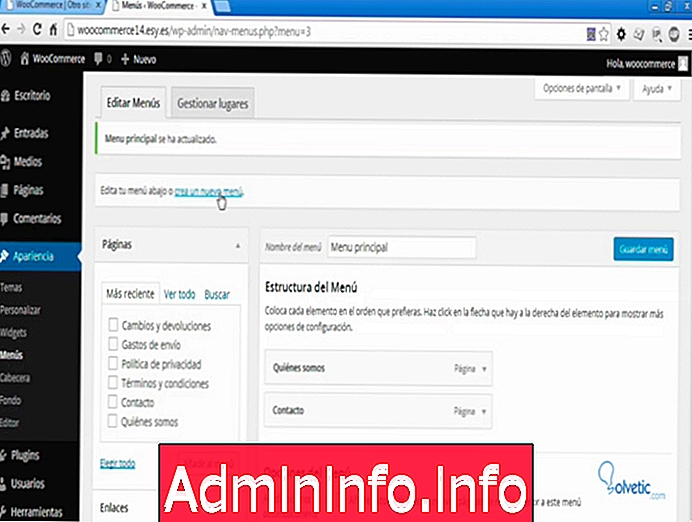
В этом случае меня интересует размещение в качестве основных параметров только страниц «Кто мы» и «Контакт», в то время как остальные будут частью дополнительного меню. Поэтому мы начнем с создания нашего главного меню, для этого поместим опцию «Внешний вид» в левое меню, нажмите на нее и затем выберите опцию «Меню», как показано на следующем рисунке.

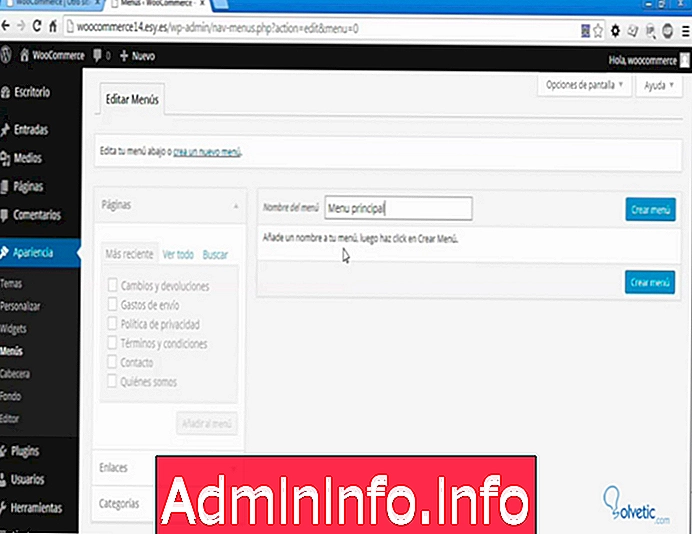
В следующем окне мы назначим имя нашему новому меню, это только с целью его идентификации, имя, которое вы разместите, не будет видимо посетителям сети. После того, как имя введено, мы нажимаем кнопку «Создать».

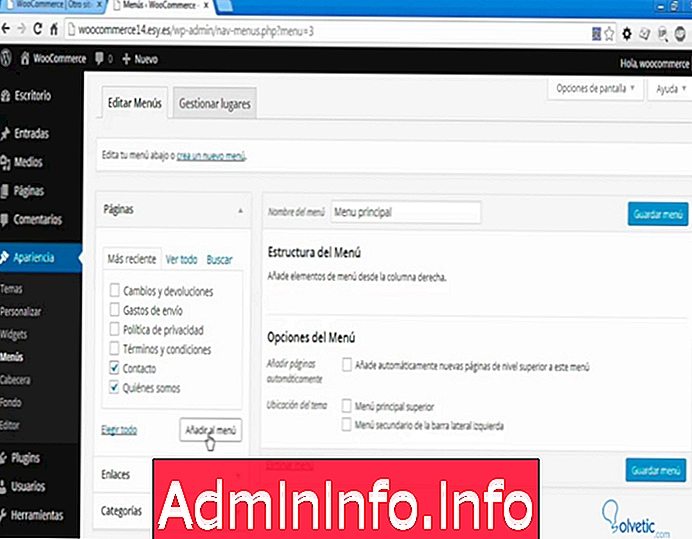
Затем на следующем экране мы увидим, что раздел «Страницы» активирован слева, в нем мы можем выбрать те страницы, которые мы хотим включить в это меню, как только выбор будет завершен, мы нажмем кнопку «Добавить в меню» .

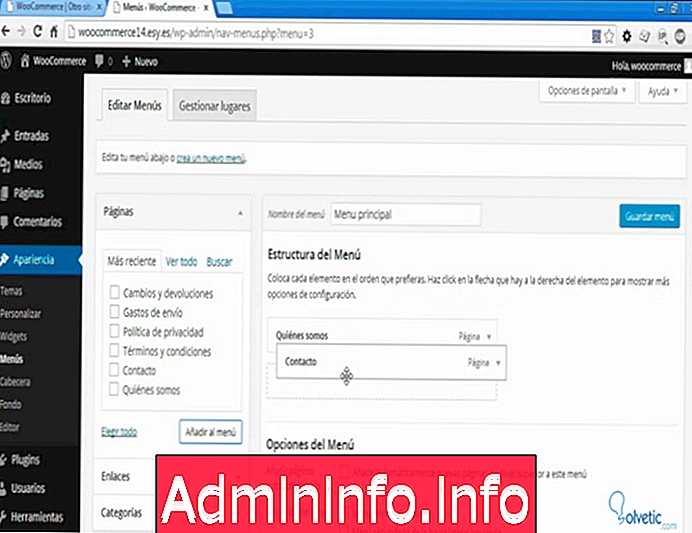
После этого мы видим в правой части экрана раздел «Структура меню», здесь мы можем изменить порядок, в котором будут отображаться опции нашего меню, просто нажав и перетащив вверх или вниз.

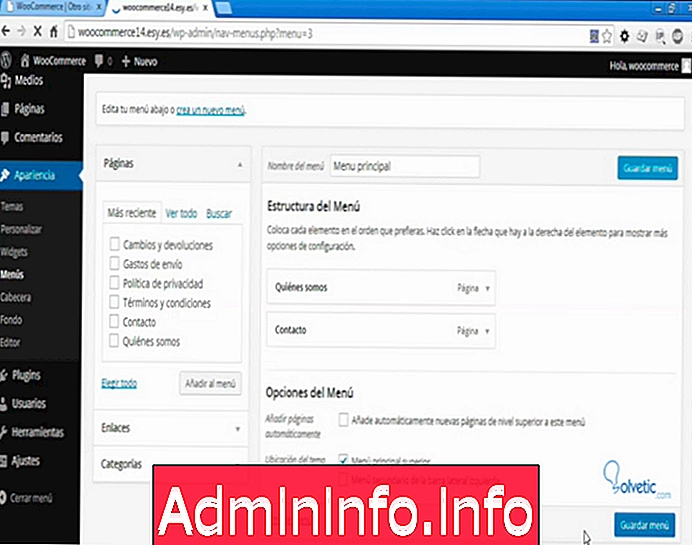
После того, как вы закончили заказывать свои варианты, не забудьте поставить галочку напротив «Главное главное меню», которое расположено внизу в разделе «Опции меню».

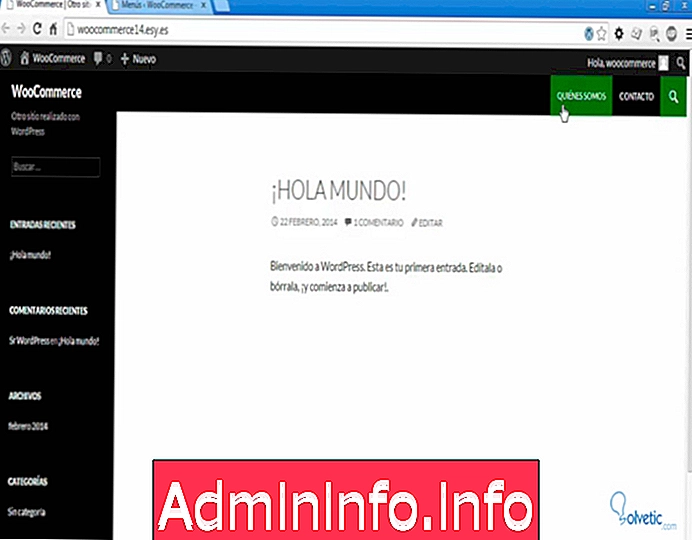
Наконец мы нажимаем кнопку «Сохранить меню» . И если мы проверим наш веб-сайт, то увидим, что теперь в нашем верхнем меню есть только две опции, которые соответствуют тем, которые мы ранее выбрали.

Мы уже создали наше верхнее меню, теперь мы увидим, как создать наше нижнее меню или нижний колонтитул.
Процедура практически такая же, как и предыдущая, мы идем в Внешний вид> Меню и выбираем опцию Создать новый .

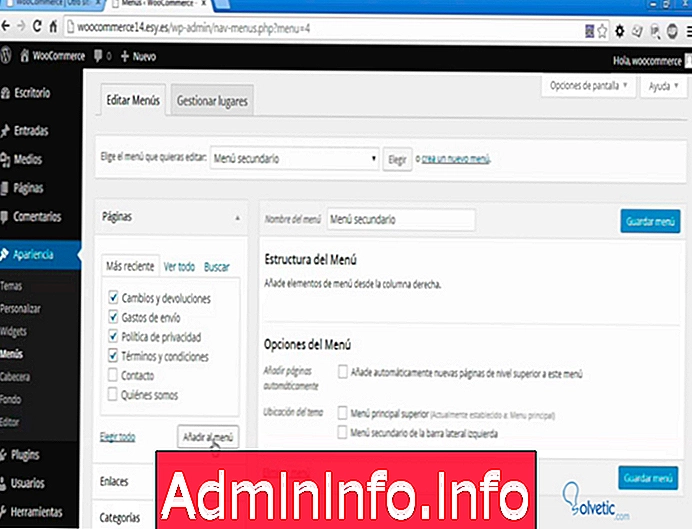
Мы ставим имя и в разделе «Страницы» выбираем те, которые хотим включить в это новое меню.
Для этого я назову его Secondary Menu и выберу для него другие страницы, кроме тех, которые уже являются частью главного меню.

Мы видим, что, в отличие от верхнего меню, у нас нет возможности напрямую разместить меню внизу страницы, но, тем не менее, мы можем достичь этого с помощью виджета.
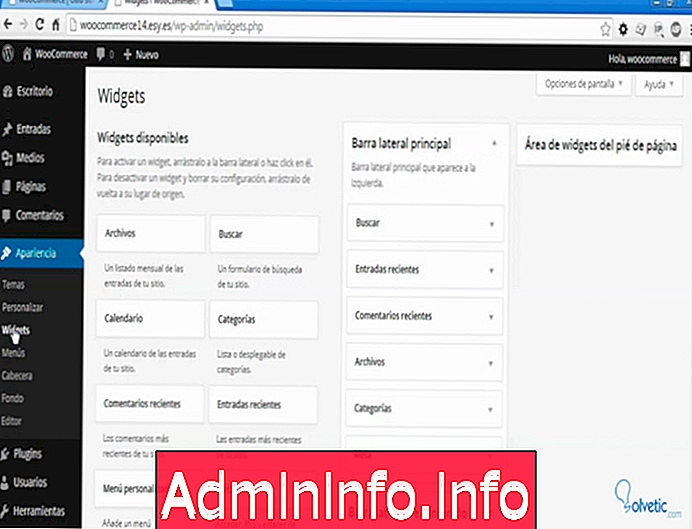
Для этого мы нажимаем кнопку меню сохранения, а затем переходим к параметрам внешнего вида и выбираем виджет.
$config[ads_text5] not found
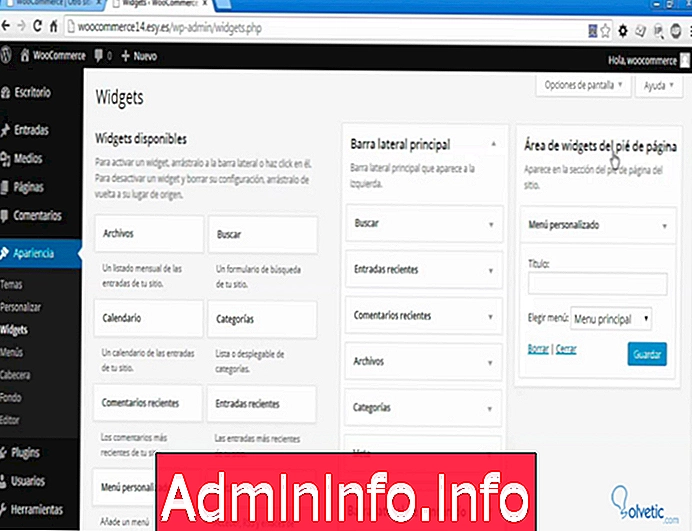
Затем мы разместим опцию «Область виджета нижнего колонтитула», следует отметить, что эта область будет зависеть от контейнеров, у которых есть тема, которую мы будем применять позже, чтобы придать окончательный вид; наверняка вы могли заметить, что до сих пор я работаю над темой, которая приносит по умолчанию Wordpress, так что меню на этот раз, конечно, будет выглядеть не очень хорошо, но, тем не менее, оно даст нам представление о расположении элементов на экране.
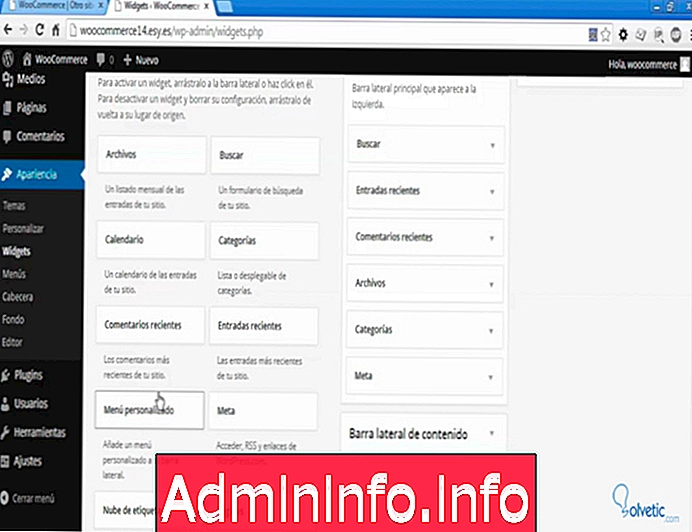
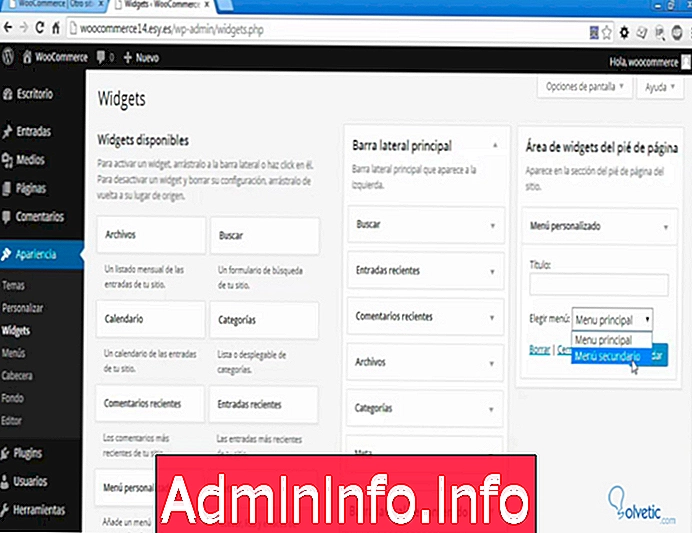
Сказав это, мы разместим опцию «Custom Menu» в левой части экрана и перетащим ее в опцию «Область виджета нижнего колонтитула», расположенную в правой части экрана.
$config[ads_text6] not found


Позже в поле «Выбрать меню» мы выберем меню, которое мы хотим видеть в этом контейнере. Когда мы выбрали наше дополнительное меню, нажмите Сохранить. И если мы увидим наш веб-сайт, то увидим, что он уже расположен внизу, возможно, не так, как мы хотим, но это будет зависеть от контейнеров, доступных в нижнем колонтитуле темы, которую мы используем. Вы можете попробовать тему, которую вы используете, и оставить мне свои комментарии, С уважением.

- 0
СТАТЬИ