
В настоящее время разнообразие приложений, которые мы можем найти в Интернете, варьируется от самых простых до самых сложных, что может представлять различные сценарии, которых благодаря новым технологиям достичь гораздо проще.
Одним из этих многочисленных сценариев является возможность представления маршрутов на карте, и, хотя это может звучать как задача, выполнение которой может занять несколько недель, благодаря библиотеке amCharts мы можем сделать это без наименьших усилий.
HTML код
Наш HTML- код будет довольно простым, он будет иметь стандартную структуру, и в нем важно сделать включения библиотеки amCharts, а также нашу таблицу стилей и файл .js. где мы будем делать большую часть работы:
Анимированная карта с JavaScriptОдна из основополагающих частей нашего HTML-кода - это добавить div, который будет иметь идентификатор, который мы будем использовать для рендеринга нашей карты, и именно он будет ссылаться в нашем .js, в данном случае мы называем его Анимированной картой .
Таблица стилей
Наша таблица стилей будет довольно простой, там мы только определим ширину и высоту для отображения нашей карты, в этом случае мы сделаем это в полноэкранном режиме:
body, html {width: 100%; высота: 100%; поле: 0} #mapaAnimado {ширина: 100%; высота: 100%; } Как только это будет сделано, давайте передадим ядро нашего примера, который будет представлять собой код JavaScript .Код JavaScript
Сначала нам нужно инициализировать нашу карту с помощью функции makeChart и определить в ней общие параметры, поскольку с помощью этой функции мы можем создавать не только карты, но и различные графические изображения всех видов. Для этого мы определяем тип, модель карты, уровни масштабирования и даже источник для текстов:
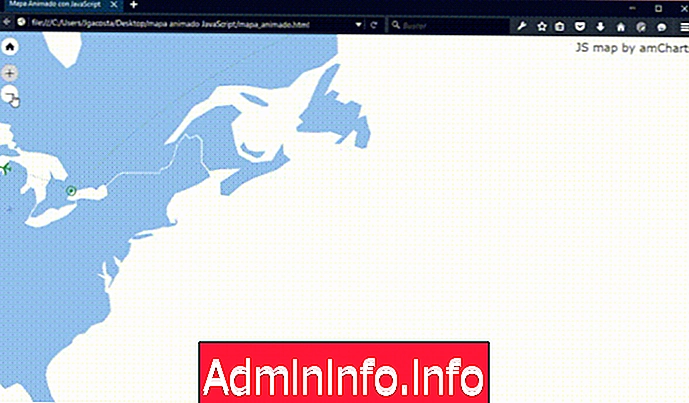
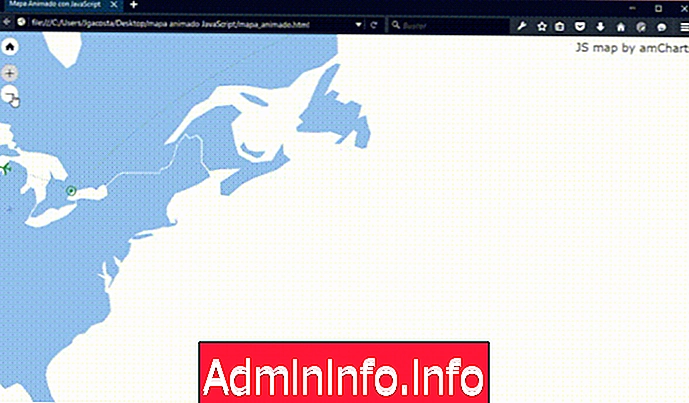
AmCharts.makeChart ("mapAnimated", {type: "map", fontSize: 20, вынос: {HorizontalPadding: 20, verticalPadding: 15}, creditsPosition: "top-right", dataProvider: {map: "worldLow", zoomLevel: 3.5, zoomLongitude: -55, zoomLatitude: 42, }); В дополнение к этому мы можем изменить другие параметры карты, такие как цвета, линии и продолжительность анимации, которые мы можем использовать в соответствии с выбранной картой, в данном случае это карта для представления карт полета, чтобы мы могли определить, насколько быстро она может двигаться. значок самолета и сколько можно остановить между точкой и точкой. areasSettings: {unlistedAreasColor "# 9bc5f5"}, {imagesSettings: цвет: "# 4e985c" rollOverColor "# 4e985c" selectedColor "# 4e985c" pauseDuration: 0, 2, animationDuration: 2.5, adjustAnimationSpeed: истинно}, linesSettings: {color: "# 4e985c", альфа: 0, 4} Как только мы будем удовлетворены размещенными нами опциями, мы должны только увидеть, как наша анимированная карта отображается в браузере. 
То, как мы видим, выглядит довольно неплохо и позволит нам придать нашему приложению другой стиль для простого представления сложных сценариев, используя преимущества JavaScript и сторонних библиотек, которые значительно облегчают нашу жизнь.
 анимированная карта JavaScript.zip 1, 86K 105 скачиваний
анимированная карта JavaScript.zip 1, 86K 105 скачиваний
СТАТЬИ