

Если мы работаем с Wordpress, мы можем персонализировать нашу страницу со всеми возможными деталями. Одна из наиболее востребованных клиентами настроек - логин. По умолчанию дизайн, предлагаемый Wordpress для входа в систему, довольно прост и понятен. Вот почему мы можем захотеть добавить более индивидуальный подход, такой как наш бренд.
Если у вас есть блог, разработанный в Wordpress, вы будете знать, что для его администрирования вам необходимо получить доступ к URL-адресу типа //www.mydomain.com/wp-admin, который показывает страницу входа администратора установки; Это, по умолчанию, включает логотип Wodpress, который мы можем изменить. Но не только это, но мы также можем изменить ссылку, на которую он указывает, когда вы нажимаете на нее, а также ее всплывающую подсказку (знак, который отображается, когда вы помещаете указатель мыши поверх логотипа).

Есть два способа выполнить эту настройку: с помощью специализированных плагинов или путем добавления фрагмента кода в соответствующий установочный файл.
Хотя любая настройка в Wordpress проще с помощью плагина, правда заключается в том, что они напрямую влияют на время загрузки нашей страницы, поэтому всякий раз, когда она находится в пределах досягаемости, будет легче выполнять этот тип действия "касаясь" кода.
В этом уроке мы увидим, как это сделать напрямую, добавив три фрагмента php-кода, соответствующие каждой из настроек, которые мы будем выполнять:
настройки
- Изменить логотип
- Изменить ссылку логотипа.
- Настройте логотип всплывающей подсказки.
1. Изменить логотип
Шаг 1
Первое, что мы должны сделать, это подготовить изображение, которое мы будем использовать в качестве логотипа. Он должен быть квадратным, размером 80 x 80 пикселей и в формате .webp, предпочтительно с прозрачным фоном, поскольку страница входа в систему имеет сероватый оттенок и, таким образом, она отлично «сливается» с ней.

Шаг 2
Как только мы подготовим изображение, которое будем использовать в качестве логотипа, которое в нашем примере называется logo.webp, мы должны сохранить его в папке изображений нашей текущей темы ( \ wp-content \ themes \ current_ theme \ images ), где current_ theme соответствует имени темы, которая у вас активна в вашей установке.

Мы можем выполнить этот процесс, как через FTP- клиент, так и через файловый менеджер хостинга, если он у вас есть.
Шаг 3
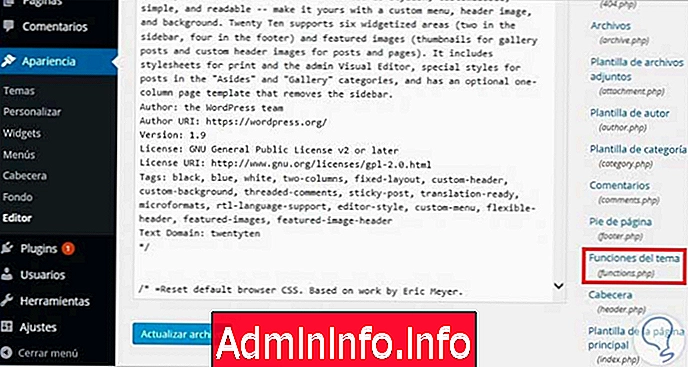
Теперь необходимо добавить соответствующий код php в файл functions.php нашей активной темы . Самый быстрый способ сделать это - использовать сам редактор файлов, который включает Wordpress. Для этого в рамках установки Wordpress щелкните меню «Настройка», а затем « Редактор» . Теперь в левом столбце нажмите на файл functions.php и прокрутите его до конца.

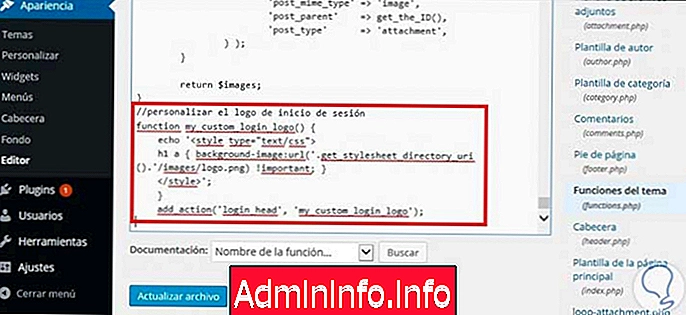
Чтобы указать логотип, который вы хотите отобразить, добавьте следующий код. В фрагменте кода вы должны заменить текст logo.webp на имя, которое вы дали своему собственному логотипу.
// настроить логотип функции входа my_custom_login_logo () {echo 'h1 a {background-image: url ('. get_stylesheet_directory_uri (). '/ images / logo.webp)! важный; } '; } add_action ('login_head', 'my_custom_login_logo'); 
2. Изменить ссылку логотипа
Чтобы изменить URL-адрес, связанный с логотипом страницы, вы также должны добавить следующий фрагмент кода в файл functions.php :
// настройка логотипа link function put_my_url () {return ('http://www.solvetic.com'); // Здесь указывается URL, на который ссылается логотип} add_filter ('login_headerurl', 'put_my_url'); 
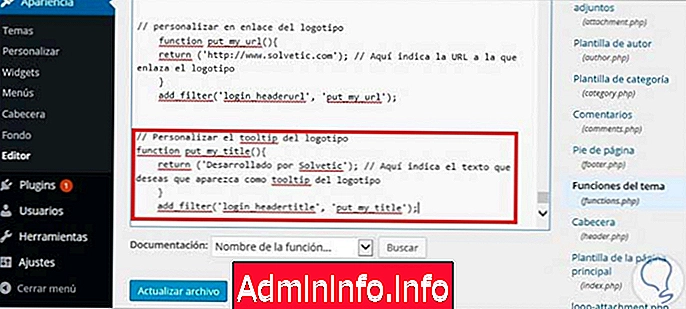
3. Настройте логотип всплывающей подсказки
Наконец, чтобы персонализация страницы входа была завершена, мы изменим текст, который появляется при прохождении над изображением логотипа, и по умолчанию это «Powered by WordPress».
Для этого вам нужно добавить окончательный фрагмент кода в файл functions.php активной темы:
// настройка логотипа link function put_my_url () {return ('http://www.solvetic.com'); // Здесь указывается URL, на который ссылается логотип} add_filter ('login_headerurl', 'put_my_url'); 
После завершения издания необходимо будет сохранить внесенные изменения, чтобы они вступили в силу. Для этого нажмите кнопку « Обновить файл» в конце редактора . Теперь, если вы зашли на свою страницу входа в Wordpres, вы можете увидеть, как она выглядит после внесенных изменений.

запомнить
Вы можете попробовать эти «хитрости», не опасаясь деконфигурировать ваш сайт в Wordpress, используя локальную установку, как описано в учебном пособии. Как установить переносимую версию WordPress
Скачать бесплатные шаблоны Wordpress

- 0




СТАТЬИ