

Логотип - это очень важная часть, когда мы хотим что-то представлять, это визуальный элемент, который будет связан с идеей, концепцией, брендом
, Как только мы поверим в это и оно начнется, мы не сможем изменить его, потому что это уже будет связано с тем, что мы хотим представлять.
Для компаний это важно, так как это изображение демонстрирует их личность, изображение, которое начинает записываться в сетчатку пользователя.
Если вам нужно создать логотип или он просто привлекает ваше внимание, в этом уроке вы увидите, как просто создать логотип. По мере эксперимента вы будете двигаться к тому, что будет вашим окончательным логотипом. Просто практика и время.
Хотя есть несколько страниц, на которых есть шаблоны для создания логотипа в Интернете, правда заключается в том, что в конце концов этот же шаблон может быть использован другим человеком. В конце концов, лучше всего рискнуть с такими программами, как Photoshop или Illustrator, и создать его полностью персонализированным с очень многообещающими дизайнами и эффектами.
Этот урок сегодня будет нацелен на всех тех людей, которые хотят больше узнать о дизайне и заинтересованы в создании логотипа с помощью Photoshop . Попробуйте все возможности, которые вы хотите, и создайте разные версии, чтобы больше идей пришло вам в голову.
1. Предварительные рекомендации, чтобы начать создание
Первый пункт: определить идею
Перед началом создания идея логотипа должна быть понятной . Вы должны спросить себя, для чего будет использоваться логотип, потому что это не то же самое, например, логотип для спортивного бренда или для рекламной компании, личного бренда или детской игровой марки.
Второй момент: продумайте дизайн
После того, как у вас есть более или менее четкое представление о логотипе, вы должны начать детализировать дизайн, который у него будет. То есть, если это логотип для личного бренда, вы должны решить, хотите ли вы, чтобы он был только формой, или в нем также были буквы, или они были только буквами, или даже подумать о возможности слогана / слогана. Также выберите, будет ли у вас фон или нет, и если да, то каким он будет, и определите цвета для использования.
Третий момент: подумайте, где будет отображаться логотип
Также жизненно важно подумать, где будет присутствовать логотип, потому что это не то же самое, что создавать логотип для веб-сайта (будь то профиль социальной сети, веб-страница, блог или другие), чем создавать логотип. для сбытовой компании, которой необходимо разместить свой логотип на постерах, витражах, товарах; чем разработка логотипа для текстиля.
Четвертый пункт: вы или ваши друзья использовали бы это?
Как только вы достигнете четвертого пункта, у вас есть все, что нужно для создания логотипа. Но прежде чем продолжить, вы должны оценить, является ли то, что вы задумали, качественным.
Просто подумайте, если бы у вас был этот логотип. Если это бренд одежды, подумайте, хотите ли вы носить одежду с этим логотипом. Если это дизайн для личного бренда, посмотрите, если вы думаете, стоит ли это того или привлечь внимание. Просто будьте критичны в оценке того, что вы уже знаете, и никогда не позволяйте идее провалиться, потому что вы думаете, что это хуже, просто спросите члена семьи или друга, если они привлекут их внимание, их мнение может помочь вам.
После контроля предыдущих пунктов пришло время приступить к работе.
2. Создание логотипа с помощью Photoshop
Прежде чем приступить к разработке вашего логотипа, вы должны найти подходящий материал для вашего логотипа: шрифты, значки, изображения
Все, что вы намереваетесь разместить и больше, так как у вас будет больше разнообразия. Для начала загрузите фотографию бесплатных банков изображений в Интернете, а затем адаптируйте их к своему проекту. Вам также понадобятся значки, которые вы можете бесплатно найти в Интернете, чтобы создавать свои творения.
Шаг 1
Мы начнем с открытия программы Photoshop CS6 и создания нового файла . Размер относительный, но для этого примера мы будем использовать 600 по ширине и 500 по высоте.

Шаг 2
Первое, что мы собираемся сделать, это создать новый слой для размещения белого фона (таким образом, прозрачный фон не будет отвлекать нас, даже если это просто создание основного дизайна - хорошая рекомендация). Для этого мы нажимаем кнопку быстрого доступа, чтобы создать новый слой в правом нижнем углу программы, рядом с разделом слоев.

Шаг 3
Как только у нас будет наш слой, мы перейдем к заливке на белом фоне . Мы берем ведро с краской, выбираем белый цвет и щелкаем внутри слоя.

примечание
Если вы не можете найти инструмент заливки, удерживайте левую кнопку мыши на градиенте, и там появится инструмент заливки.
Шаг 4
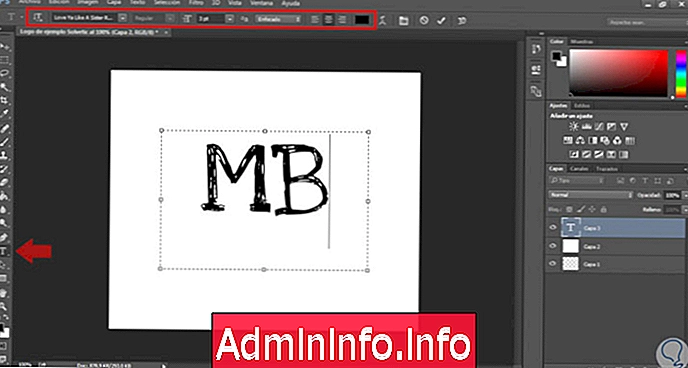
Как только фон станет пустым, мы продолжим выбирать шрифт и добавим инициалы, которые мы хотим, к основанию логотипа. Для этого мы нажимаем на инструмент «Текст», выбираем шрифт, размер, цвет, отмечаем область письма и пишем буквы . В моем случае я выбрал шрифт «Love Ya Like A Sister Regular» (шрифт загружен, по умолчанию не поставляется с Windows), размером 3 пт, черного цвета.

Шаг 5
Как только у нас будут буквы, мы выберем цвет, чтобы придать ему жизнь . В моем случае я решил использовать линейный градиент наложения следующих характеристик. Для этого дважды щелкните по слою в секторе слоев.

Шаг 6
После градиента инициалы выглядят следующим образом.

Шаг 7
Теперь мы добавляем черный ход и 2 очка снаружи . Чтобы получить доступ к параметрам и добавить обводку, такую же, как на шаге градиента для цвета, дважды щелкните по слою.

Шаг 8
Текст будет похож на это. Вы можете изменить размер и положение текста по своему вкусу.

Шаг 9
Теперь мы добавим изображение или небольшой дизайн. Очень важно, чтобы оно было в формате png для любого изображения, которое вы собираетесь разместить (потому что оно поставляется без фона), чтобы избежать головной боли при удалении фона .
Перетащите ту, которую мы выбрали, в нашу рабочую область в Photoshop, и она будет добавлена. Мы даем клавишу Enter без каких-либо изменений, чтобы увидеть, не является ли изображение пиксельным, если оно выглядит хорошо, мы изменим его размер.
$config[ads_text5] not foundВыбрав слой изображения, нажмите комбинацию клавиш, которую вы видите ниже, и изображение будет выбрано, нажмите на инструмент Maintain Proposal и уменьшите его до желаемого размера, в моем случае это 2, 96% ширина и высота Затем мы размещаем его там, где хотим.
Ctrl + T

Шаг 10
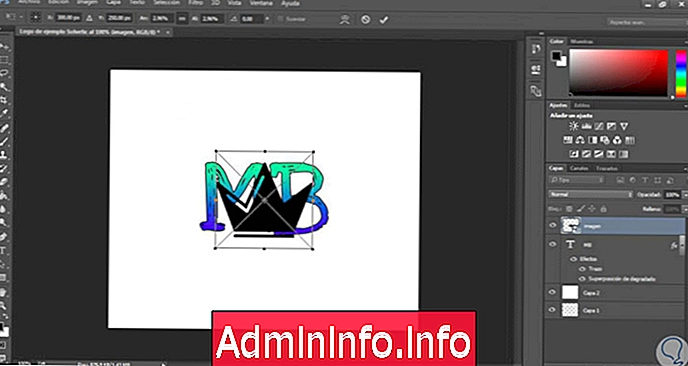
Как только наше маленькое изображение будет найдено, мы должны изменить цвет и стиль, чтобы соответствовать цвету букв. Мы снова дважды щелкаем по слою, чтобы получить доступ к параметрам. Как мы ранее делали наложение градиента с текстом, чтобы одно было однородным с другим, мы будем делать тот же эффект с теми же цветами. Когда мы нажимаем на вкладку « Наложение градиента», тот же вариант, который вы использовали ранее, наверняка уже выбран.
Если нет, необходимо дважды щелкнуть текстовый слой, перейти к «наложению градиента» и нажать кнопку, установленную в качестве значений по умолчанию (или, если вы не хотите изменять значения по умолчанию, скопируйте данные по одному).
Если вам не нравится, как он выглядит (вам всегда нужно подправить), попробуйте изменить его по своему вкусу, сохраняя структуру и дизайн. Затем мы снова открываем слой нашего изображения, Gradient Overlay, нажимаем OK и вуаля.
Поскольку мы применили черный 2-х точечный штрих, мы также сделаем это на изображении.

Шаг 11
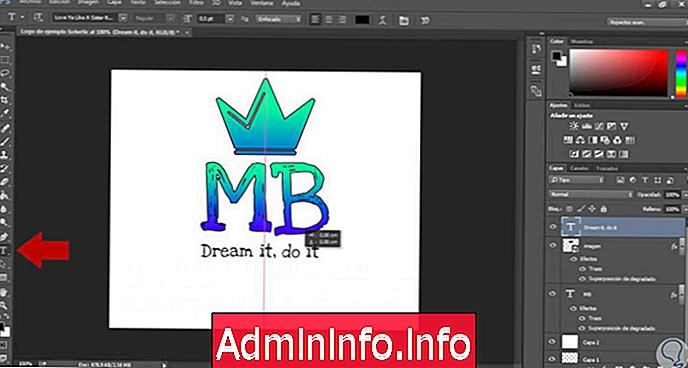
Теперь, прежде чем завершить изображение, мы можем добавить слоган или слоган. Мне приходит в голову поставить «мечта, сделай это» (перевод: мечта, сделай это ) для темы позиционирования и гармонии в изображении.
Чтобы сделать это, мы снова используем текстовый инструмент, выбираем симметричное поле под буквами (слоган или девиз всегда уменьшаются, чтобы текст или инициалы логотипа выделялись). В моем случае я использовал тот же шрифт, что и раньше, и размером 0, 5 пт.

Шаг 12
Если нам нравится логотип так, как он подходит, мы выбираем Файл > Сохранить как . Мы пишем имя и сохраняем его в формате JPEG с максимальным качеством на сайте, который мы хотим с нашего компьютера.

Шаг 13
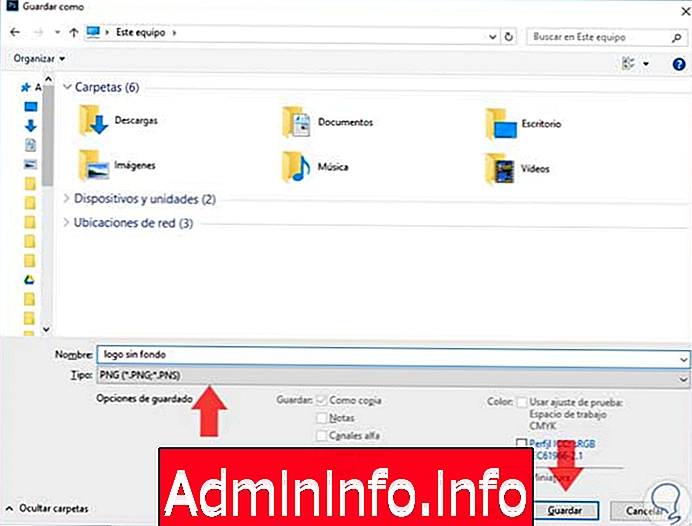
Если нам это нравится, но мы хотим удалить белый фон и оставить его прозрачным, мы нажимаем кнопку «Показать / не отображать» слева от слоя с белым фоном, а затем идем в « Файл»> « Сохранить как png», и все.

Шаг 14
Если, наоборот, мы хотим добавить фонд, мы можем это сделать. Мы добавляем новый слой, выбираем инструмент градиента (если мы его не видим, мы оставляем левый щелчок на инструменте заливки и он появляется там), мы выбираем параметр градиента, который нам нравится больше всего, мы выбираем цвет, который нам нравится, чтобы использовать его мы щелкаем точку в добавленном слое и перетаскиваем ее куда-нибудь, чтобы создать эффект.
Зная это, мы можем изучить возможные средства, так что пока нам не понравятся некоторые.

3. Продолжайте практиковать
Вот также видео, в котором объясняются вышеупомянутые шаги и другие созданные примеры, чтобы вы могли увидеть, как легко изобретать новые логотипы.
Пример 1

Пример 2

Пример 3
$config[ads_text5] not found
Как видите, создать логотип намного проще, чем вы думали, и поэтому у вас больше нет повода для его создания. Подумайте о том, что вы хотите передать, и не накладывайте ограничений на творчество, так как вы испытываете техники и заново изобретаете, вы приобретете больше знаний и легкости.
Не прекращайте практиковать и продолжайте стараться изо всех сил, чтобы добраться до сути проекта. Если вы хотите побудить себя узнать новые тенденции в создании логотипов, ознакомьтесь с этой статьей и узнайте, что такое плоский дизайн:
Как создать плоское изображение
$config[ads_text6] not found
- 0




СТАТЬИ