

Когда вы применяете контент-стратегии или хотите общаться через цифровые медиа и социальные сети, визуальная часть очень важна. Мы все слышали фразу «картинка стоит тысячи слов», и именно поэтому мы должны придавать огромное значение изображениям, которые сопровождают наш контент.
К сожалению, не у всех есть время, опыт и знания для создания визуально привлекательных изображений, видео или страниц с нуля. Но есть инструменты, которые облегчают этот процесс, и даже тот, кто меньше знает о дизайне и эстетике, может создавать привлекательный визуальный контент. Adobe Spark является одним из них.
Это приложение - новое унифицированное решение Adobe, позволяющее быстро, легко и эффективно создавать визуальные истории. Он объединяет несколько приложений, которые уже существовали как Adobe Post, Adobe Slate и Adobe Voice . Теперь с помощью Adobe Spark, которая доступна для компьютеров и мобильных устройств, вы можете создавать социальные изображения, веб-истории и анимированные видеоролики в одном месте. Сегодня мы расскажем, как использовать этот инструмент с компьютера.
1. Регистрация в Adobe Spark
Регистрация в Adobe Spark очень проста. Вы найдете начальный экран. Выберите способ регистрации, используя Facebook, Google или вручную. В этом случае мы выбираем Google. Вы увидите такой экран.

Adobe Spark
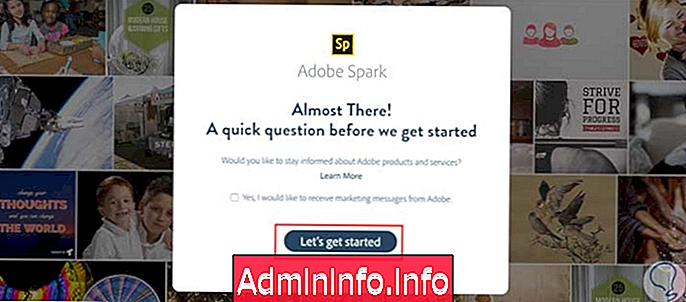
Когда вы нажмете «Разрешить», чтобы дать Spark необходимые разрешения, вы попадете на экран, где находятся «Общие положения и условия». Прочитайте их, установите флажок, который означает, что вы принимаете их, и нажмите «Продолжить». Введите свою страну и нажмите «Готово». Вы найдете последний экран. Просто выберите «Давайте начнем»

И вы закончили регистрацию, чтобы использовать Adobe Spark.
2. Начните создавать сообщения
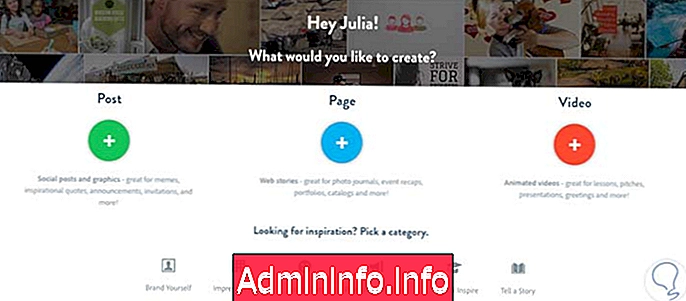
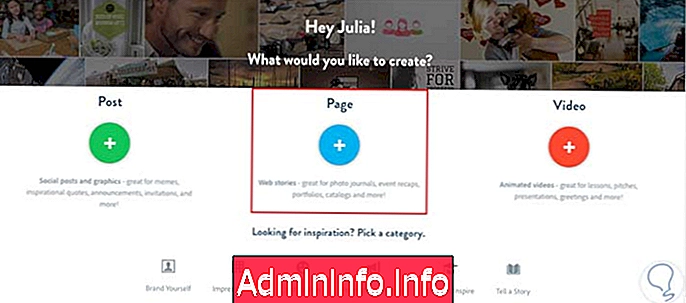
После завершения процесса регистрации вы увидите такой экран, на котором вы можете начать создавать публикации, страницы или видео . Но кроме этого, обратите внимание, что там написано «Ищете вдохновение? Выберите категорию ». Если вам нужно вдохновение, просто выберите один из значков под этим предложением, и он покажет вам контент, уже разработанный для каждой категории.

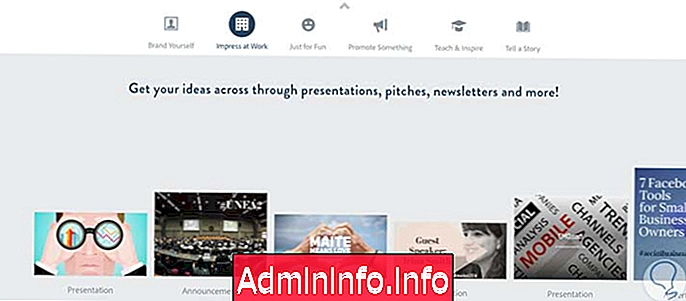
Например, если вы выберете «Впечатление на работе», вы увидите несколько идей (постов, видео и страниц), которые уже были сделаны для сферы труда (или для выбранной вами категории).

Как только вы нашли вдохновение и знаете, что вы хотите сделать, пришло время творить!
3. Создайте графическое сообщение
Шаг 1
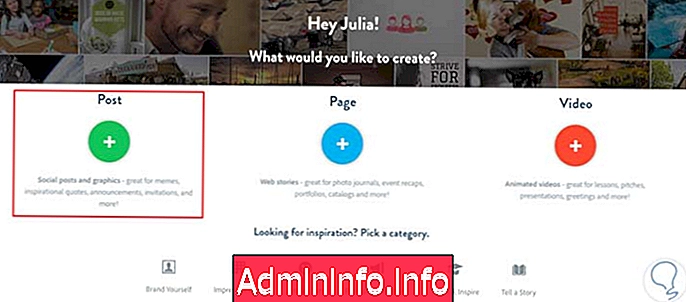
Этот вариант подходит для публикаций в социальных сетях или для создания привлекательных изображений, сопровождающих письменный контент. Для создания графика выберите «Опубликовать».

Шаг 2
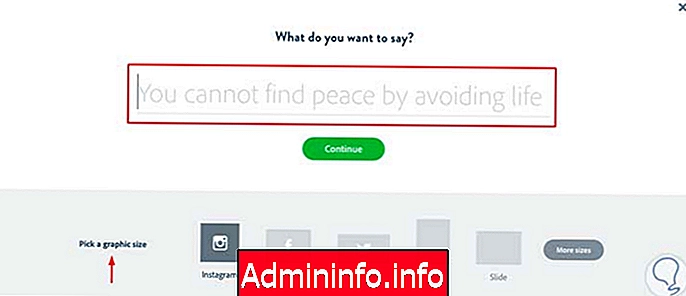
Вы увидите экран, на котором вам нужно будет написать текст, который вы хотите отобразить на графике. Не беспокойтесь, если вы не уверены, что собираетесь писать, так как вы всегда можете изменить его или отредактировать позже. На этом же экране вам также нужно будет выбрать размер, который будет иметь ваш график. Отличительной особенностью этой функции является то, что она уже предустановила идеальные размеры для различных типов графики, от постов в Instagram, Twitter и Pinterest, до обложек Etsy, YouTube и Facebook.

После того, как вы напечатаете текст, выберите размер графического элемента и нажмите зеленую кнопку «Продолжить», вы увидите следующий экран.

Шаг 3
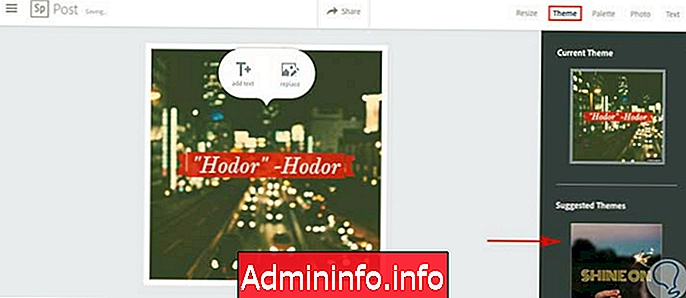
По умолчанию вы находитесь на вкладке «Тема», где Adobe Spark уже выбрал тему для вас. Вы можете оставить это так, или вы можете изучить другие предлагаемые темы в правом столбце.

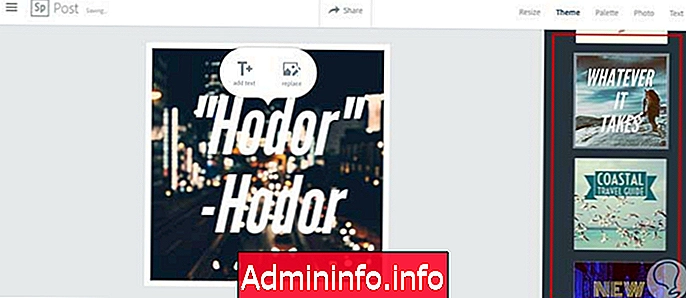
Чтобы сменить тему, просто нажмите на понравившуюся вам тему, и вы сможете просмотреть, как она выглядит с созданной вами графикой. После того, как вы попробовали несколько, выберите тот, который вам нравится больше всего.
$config[ads_text6] not found
Шаг 4
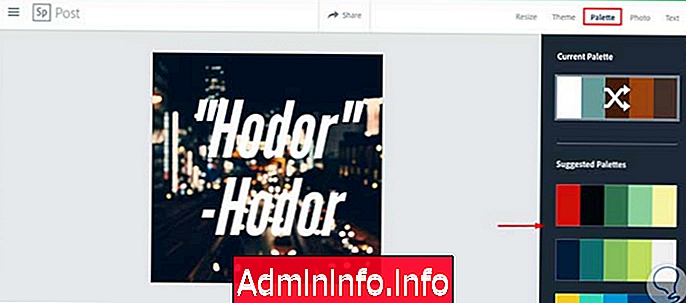
Теперь давайте перейдем на вкладку «Палитра», где вы можете выбрать цветовую палитру, которая лучше всего соответствует тому, что вы хотите в правом столбце. Просто нажмите на нужную палитру, и она загрузится на график, который вы создаете.

Шаг 5
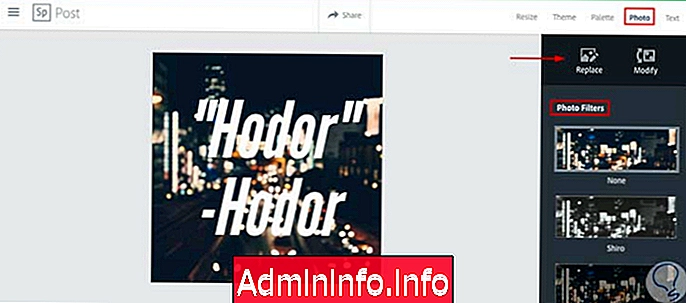
Теперь перейдем на вкладку «Фото» . Здесь вы можете изменить фоновое изображение вашей публикации, применяя различные фильтры в «Фотофильтрах», изменяя его в «Изменить» или заменяя изображение другим в «Заменить».

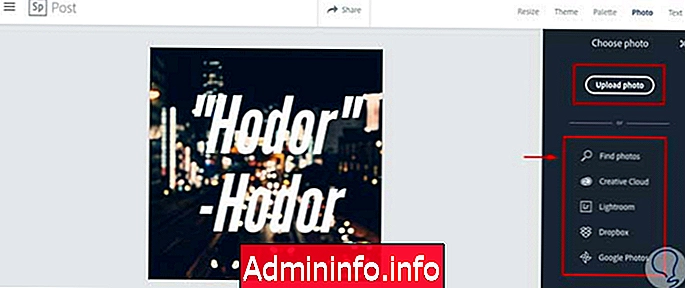
Нажав «Заменить», вы можете загрузить свое собственное изображение со своего компьютера в «Загрузить фотографию» или выполнить поиск изображений с разрешениями Google на использование, нажав «Найти фотографии», выполнить поиск по ним «CreativeCloud» в Adobe Lightroom, или принесите их из своего аккаунта Dropbox или аккаунта Google Фото.
$config[ads_text5] not found
Шаг 6
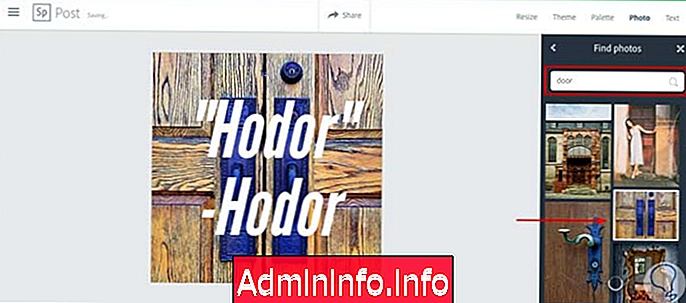
Для этого примера мы будем использовать опцию «Найти фотографии» . При нажатии откроется панель поиска в правом столбце. Введите условие поиска, и Adobe Spark покажет вам похожие изображения. Здесь мы пишем «дверь» и поиск дал несколько изображений. Выберите тот, который вам нравится больше всего, и все.

Шаг 7
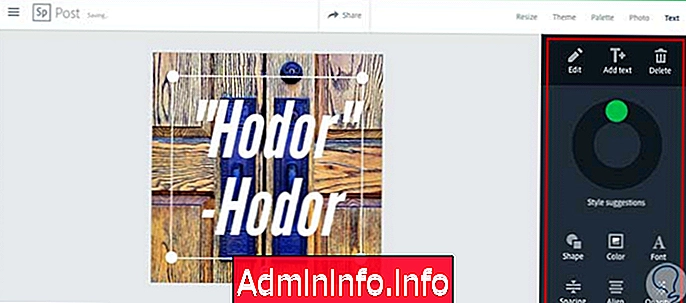
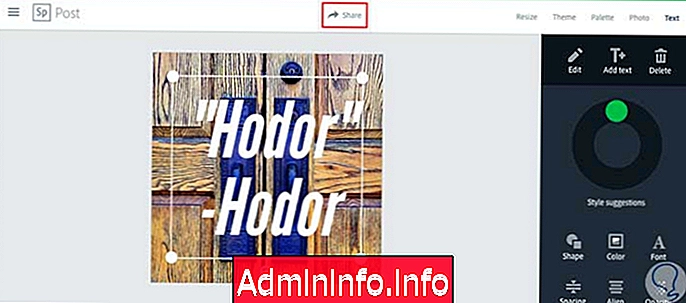
Затем мы переходим на вкладку «Текст» . Здесь вы можете отредактировать текст, добавить больше текста, удалить тот, который вы написали ранее, и выбрать другие детали, такие как наклон, форма, эффекты, цвет, шрифт, интервал, отчуждение и непрозрачность.

Внесите необходимые изменения на каждой из вкладок (включая размер графика в «Изменение размера»), и, когда вы довольны результатом, нажмите «Поделиться»

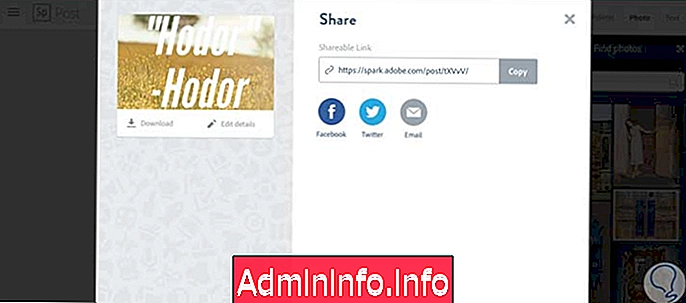
Шаг 8
Здесь вы можете загрузить свое изображение на свой компьютер, чтобы поделиться им вручную, где вы хотите, или получить ссылку для обмена. Для этого выберите категорию, настройте другие доступные поля и нажмите «Создать ссылку».

Здесь вы можете поделиться своим творением прямо в Facebook, Twitter или по электронной почте, а также скопировать ссылку, чтобы поделиться своим графиком на других платформах.

4. Создать видео
Шаг 1
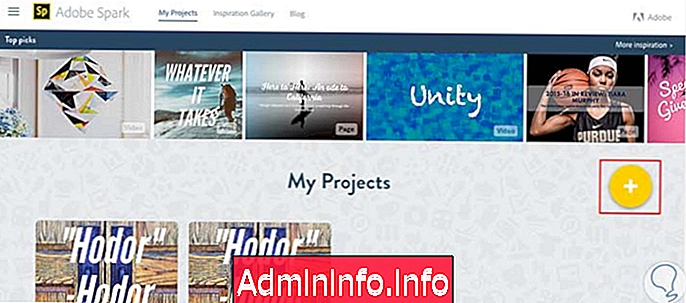
Эта опция хороша для создания контента для презентаций и релизов. Когда вы находитесь в «Моих проектах», вы можете увидеть все, что вы создали с помощью Adobe Spark, и чтобы начать новый проект, вам просто нужно нажать на желтый знак «+».

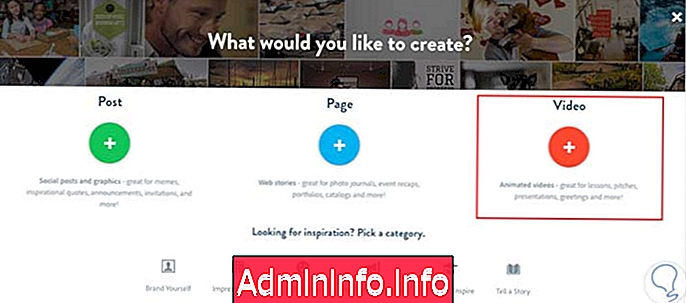
Этот экран снова откроется с вопросом, что вы хотите создать. Выберите «Видео».

Шаг 2
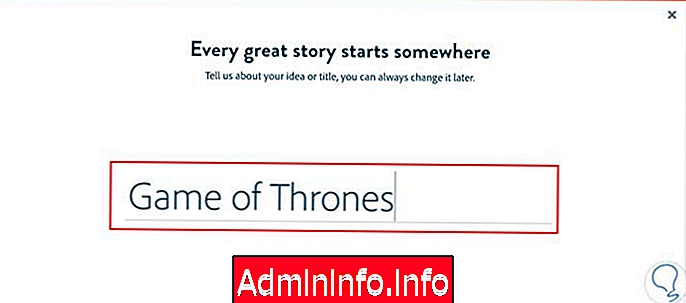
Введите название вашего видео в указанное поле и нажмите «Далее».

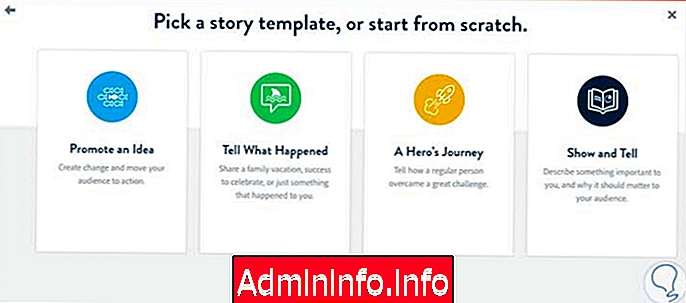
И выберите шаблон, с которым вы хотите работать.

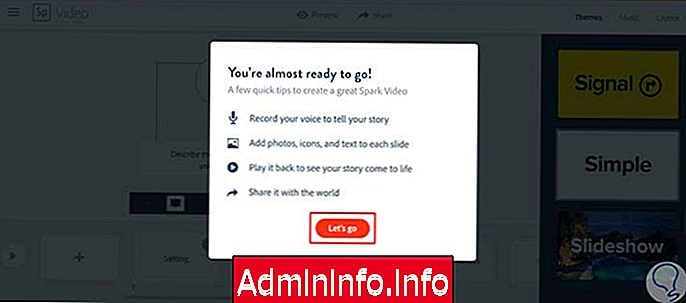
Вы увидите такой экран. Нажмите «Поехали» и продолжите редактирование.
$config[ads_text6] not found
Шаг 3
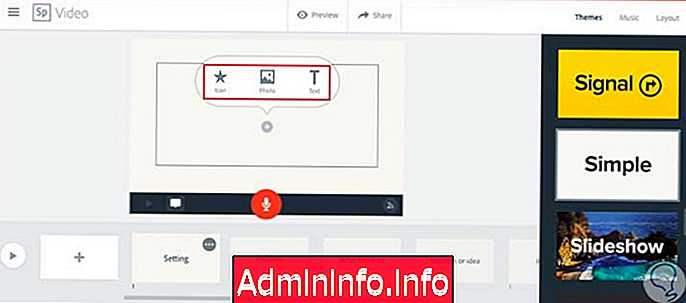
Здесь вы уже вошли в видеоредактор. На вкладке «Темы» вы можете выбрать различные темы по умолчанию в правом столбце. После того, как вы выберете тот, который вам нравится больше всего, вы можете редактировать каждый из экранов, которые будут отображаться в вашем видео, в нижней панели экрана. Это очень похоже на то, как вы делаете презентацию, только то, что конечным продуктом будет видео с анимацией и музыкой. Как вы увидите, на каждом экране вы можете добавить значок, фотографию или текст.

Шаг 4
Если в правом столбце вы выбираете «Макет», вы можете выбрать макет элементов, которые вам нравятся для каждого экрана, а в нижней панели вы можете добавить дополнительные экраны или листы в «+», а также перемещаться среди всех созданных вами элементов. редактировать, изменять или удалять их.

Шаг 5
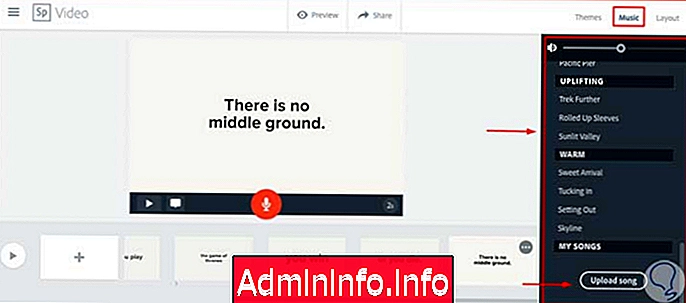
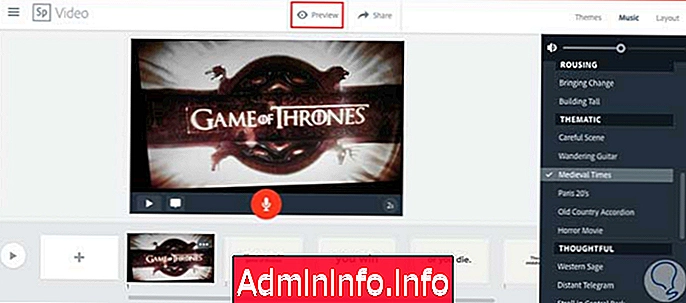
Затем в правом столбце вы можете выбрать музыку для вашего видео в разделе «Музыка». Как и с изображениями, вы можете загрузить свой собственный аудиофайл или выбрать песню из различных опций, которые уже предварительно загружены в инструмент.

Шаг 6
После того, как вы отредактировали каждый экран по своему усмотрению и выбрали музыку, которая лучше всего подходит вам, нажмите «Предварительный просмотр».

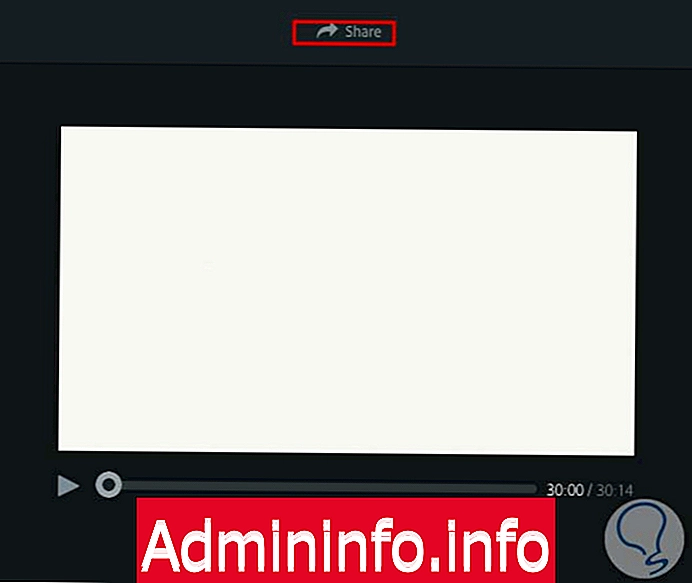
Откроется экран, на котором вы можете просмотреть весь видеоролик. Если вы видите что-то, что хотите изменить, нажмите «x», и вы вернетесь в режим редактирования. Если вас устраивает то, что вы видите, нажмите «Поделиться».

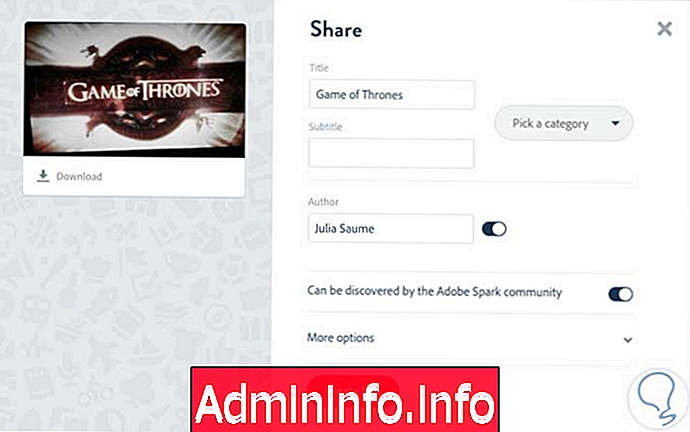
Как и в случае с сообщениями, вы можете скачать видео или поделиться им после ссылки.

И это все, это так просто!
5. Создайте страницу
Шаг 1
Этот вариант хорош для рассказа более сложных историй через цифровые медиа. Чтобы создать новую страницу, нажмите «Страница».

Шаг 2
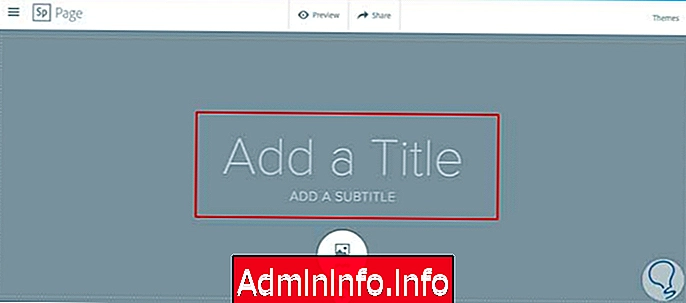
В начале вы начнете создавать свою страницу, которая будет иметь блочный формат. Вы можете добавлять различные блоки вниз по мере развития вашей истории. Первое, что вы увидите, это блок ввода, начальный экран, который увидят люди, когда войдут на вашу страницу, прежде чем начать прокручивать страницу вниз. Начните с написания заголовка и подзаголовка.

Шаг 3
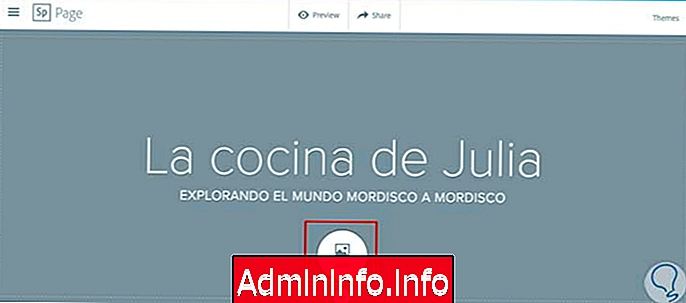
Теперь выберите изображение, которое будет внизу этого первого экрана.

Как и в случае с сообщениями, здесь вы можете загрузить его со своего компьютера или принести из разных мест, таких как Google, Dropbox или Google Photos . Здесь мы используем опцию «Поиск фотографий» для поиска изображений с разрешениями в Google. Выберите тот, который вам больше нравится, среди вариантов, которые показывает ваш поиск.

Шаг 4
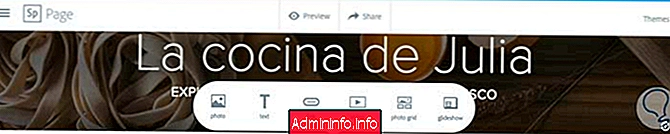
Теперь прокрутите вниз. Опция добавить новый блок ниже появится автоматически . Просто выберите то, что вы хотите в этом блоке: фото, текст, ссылку, видео, сетку фотографий или слайд-шоу.

Здесь мы выбираем «Фото» и выбираем изображение с тем же процессом, который описан выше . Когда вы помещаете изображение, вы можете выбрать, как оно будет выглядеть: выровненное, полноэкранное, в окне и т. Д. Выберите нужный вариант и продолжайте.

Шаг 5
Чтобы добавить еще один блок, снова прокрутите вниз и выберите нужный формат (фото, текст, ссылка, видео, сетка фотографий или слайд-шоу). В этом случае мы выбираем видео. В указанном поле вставьте ссылку YouTube на видео, которое хотите вставить, и вуаля.

Шаг 6
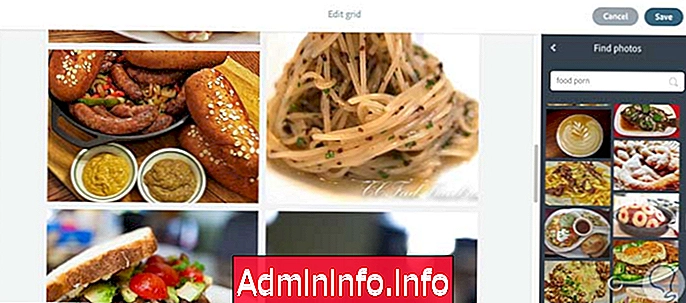
Добавляйте столько блоков, сколько хотите ниже, пока не закончите свою историю. Здесь, чтобы закончить, мы добавляем опцию сетки изображений.

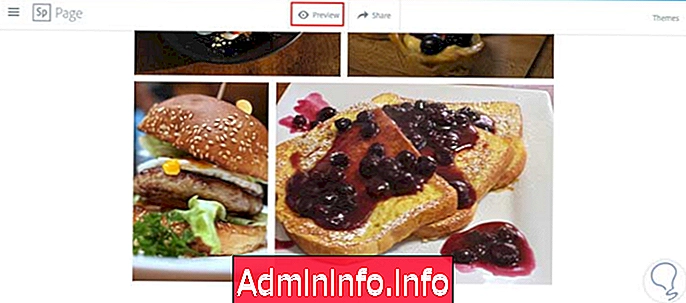
Когда вы закончите добавлять столько модулей каждого типа, сколько вам нужно, нажмите «Предварительный просмотр», чтобы просмотреть, как будет выглядеть ваша страница.

Прокручивая вниз, вы можете увидеть, как проходил каждый раздел, а также переходы, которые автоматически загружаются при переходе вниз.
$config[ads_text5] not found
Шаг 7
Вы хотите что-нибудь изменить? Нажмите на «х» и вернитесь в режим редактирования . Довольны результатом? Затем продолжите делиться своим творением

В этом случае вы не сможете загрузить страницу, но вы можете поделиться ею на Facebook, Twitter и электронной почте, а также создать ссылку, чтобы поделиться ею на всех платформах, которые вы хотите.
Визуальное повествование является неотъемлемой частью контент-маркетинга в эпоху цифровых технологий. Знание того, как использовать такие инструменты, как Adobe Spark, позволит вам создавать изображения, видео и страницы, которые помогут подключить, преобразовать и позиционировать ваш бренд без необходимости больших затрат времени, денег или обучения. Теперь, когда вы видели шаги, что вы ожидаете? Начните создавать потрясающие визуальные эффекты и выделите себя среди конкурентов!
$config[ads_text5] not foundПервые позиции SEO

- 0
СТАТЬИ