
Страница Facebook или FanPage предлагает преимущества для продажи или продвижения продукта или услуги, поскольку, например, на странице Facebook нет ограничения на количество подписчиков, которых вы можете иметь, вместо этого в профиле может быть не более 5000 друзья, что ограничивает наши возможности для потенциальных клиентов.
Чтобы создать страницу Facebook, мы заходим в нашу учетную запись и затем переходим по следующей ссылке:
//www.facebook.com/pages/create/

Мы получим доступ к экрану, чтобы выбрать тип страницы, которую мы хотим создать, в этом случае мы предложим книгу о Сео-курсе, чтобы мы могли использовать опцию «Бренд или продукт». В разделе «Бренд или продукт» выберите категорию страницы «Продукт / услуга» и в текстовом поле «Имя страницы» мы добавим «Курсы», поскольку мы будем предлагать курсы в разных форматах.

После настройки бренда или продукта нажмите «Пуск», чтобы продолжить настройку страницы Facebook.
Затем мы представим экран конфигурации, чтобы детализировать категорию, описание страницы, которую мы создаем, чтобы проинформировать общественность о странице. Мы также можем добавить домен сайта, если он у нас есть.

внимание
Как только страница настроена, мы будем использовать ее в качестве целевой страницы или целевой страницы
Одной из наиболее важных стратегий SEO и цифрового маркетинга является использование целевой страницы . Идея целевой страницы или целевой страницы состоит в том, что это простая страница, которая предоставляет посетителям наиболее важную базовую информацию, при этом посещения не перегружены слишком большой информацией, теряющей основное внимание в данном случае продукта.
В этом случае на странице Facebook, если мы получим посещения на стене, вполне вероятно, что при всей информации и активности, которые генерируются, посетитель теряется или, увидев продукт, он не очень хорошо знает, какое действие предпринять.
Цель целевой страницы - показать прямую информацию о том, что мы предлагаем, не отвлекая посетителей. Основная задача состоит в том, чтобы посетитель нажал кнопку « Нравится», купил продукт или подписался на новостную рассылку. Кроме того, с помощью вкладки Static HTML Iframe от Woobox мы можем создавать вкладки для добавления подстраниц или устанавливать различные приложения, такие как каналы YouTube, фотогалереи, контактные формы для взаимодействия наших посетителей. Находясь на вновь созданной фан-странице, мы идем в область поиска и пишем название приложения, которое мы хотим установить, в этом случае Static Html и список доступных приложений будет отображаться, чтобы выбрать их, а затем настроить их.

Если мы находимся на фан-странице, Facebook попросит нас перейти из режима страницы в режим пользователя, чтобы авторизовать приложения, которые могут быть установлены, и, таким образом, убедиться, что владельцем учетной записи является тот, кто авторизует установку приложения.
Затем мы представим экран установки, где у нас будет возможность добавить вкладку на нашу страницу в Facebook. Приложение на английском языке по умолчанию, но это не сложно.

Затем, если у нас есть несколько страниц в Facebook, мы выбираем, на какой странице мы хотим установить приложение для создания вкладок. Мы можем установить одно и то же приложение на разных страницах Facebook, если мы являемся администраторами нескольких фан-страниц. Мы видим в меню приложений, как новое приложение с именем приветствия было установлено в данный момент, а затем настроено.

Если щелкнуть изображение, на котором установлено приложение, мы перейдем на страницу или вкладку, которая будет размещена в верхнем меню. В меню мы найдем вкладку «Настроить страницу» или «Настроить страницу», которая позволит нам настраивать и изменять параметры вкладки.

Мы запросим изменение режима фан-страницы или режима профиля, и приложение попросит нас получить доступ к некоторым разрешениям, таким как знание нашей электронной почты и знание статистики приложения, но приложение не сможет публиковать на Facebook. Затем мы получим доступ к экрану приложения, где мы можем изменить имя вкладки «Добро пожаловать» и настроить другие параметры в дополнение к созданию веб-среды из дружественной и визуальной среды.

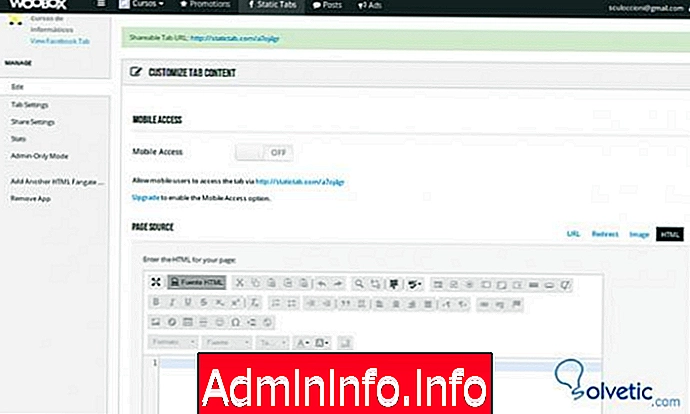
Получив доступ к настройкам вкладок, мы настроим имя вкладки, изображение или значок, если захотим.
Затем в Edit мы получим доступ к созданию страницы для курса, который мы хотим предложить. В этом варианте нам нужно будет настроить, хотим ли мы, чтобы наши вкладки реагировали или адаптировались к мобильным устройствам. Бесплатная версия позволяет только одну вкладку на страницу.
Как мы видим, редактор имеет некоторое сходство с Wordpress или сетью, где пишутся статьи, это редактор с WYSIWYG- средой для визуального создания страницы или для более продвинутых программистов, которые могут использовать ее в качестве редактора HTML.

Теперь мы создадим из редактора нашу страницу, где мы будем продавать Руководство по Сео Курсу, сначала мы создадим пример изображения продукта, руководство, которое можно создать с помощью любой дизайнерской программы или с помощью Boxshot.

Чтобы загрузить изображения, которые мы будем использовать на нашей странице, у нас должны быть изображения на внешнем сервере или в нашей фотогалерее Facebook, лучше всего, чтобы они были размещены на внешнем сервере в Instagram или на любой странице, где мы можем загружать и связывать наши изображения.

Затем мы напишем предложение и создадим целевую страницу. Если у нас есть какой-либо шаблон HTML-кода, мы можем использовать его, нажав кнопку редактора исходного кода HTML и вставив туда код.
Чтобы завершить дизайн, мы добавим контактную форму, и для этого мы будем использовать бесплатный сервис, такой как Aweber, Mailchip или собственный код, если мы хотим.
В этом случае мы будем использовать наш собственный код для отправки заказа по почте для примера, мы настроим форму для копирования исходного кода и вставки его на нашу страницу.
HTML-код учебника будет следующим:
$config[ads_text5] not foundПрофессиональный Сео Курс
Станьте экспертом в веб-позиционировании с нашими
Эксклюзивный курс по SEO и цифровому маркетингу
| Имя и фамилия | |
| Электронная почта: | |
| Номер телефона: | |
| Комментарии: * | |
Мы также можем добавить кнопку для оплаты через Paypal или любым другим способом продажи товара.
Когда мы заканчиваем разработку страницы, мы делаем запись с помощью кнопки « Сохранить настройки» и закрываем это окно приложения. Наконец, мы видим, как вкладка страницы Компьютерные курсы закончена и готова продвигать или начинать продавать продукт.

Нам всего лишь нужно добавить наших подписчиков или друзей для улучшения нашего цифрового маркетинга, а также использовать его для создания новых SEO-стратегий или захвата контактов. Возможности бесконечны, хотя в примере мы используем простой дизайн, мы можем создать более сложный дизайн и использовать его в приложении Static HTML Iframe Tab.

- 0
СТАТЬИ