
Сегодня процесс захвата экрана стал очень практичным по разным причинам, таким как создание интерактивных презентаций, поддержка различных ситуаций, уроки и т. Д. Снимки экрана могут помочь нам в различных ситуациях, поскольку это быстрый способ сохранить визуальную информацию.
В то время как мы работаем с нашей командой, возможно, что мы выполняем работу, которая требует графического материала, который может быть дополнен снимками в качестве учебных пособий, или информации, которая нам понадобится позже, но которую нам стоит сохранить.
Картинка стоит тысячи слов, поэтому сделать снимок экрана быстро и легко, и это может помочь нам избежать неприятностей в более чем одной ситуации.
Наиболее распространенные способы получения снимков экрана или снимков экрана в самых известных операционных системах:
Windows
Используя комбинацию клавиш:
Alt + Impr Pant
Или используйте утилиту Clippings.
Linux
Используйте инструмент скриншота .
Macos
Используйте комбинацию клавиш. Чтобы выбрать, что захватывать, у нас есть опция:
⌘ + Shift + 4
Чтобы полностью выбрать экран:
⌘ + Shift + 3
Эти инструменты и комбинации практичны, но многие не знают, что в Google Chrome есть возможность делать снимки экрана или снимки экрана с высоким уровнем качества и без использования каких-либо надстроек, и сегодня этот учебник научит вас, как использовать все возможности этой функции в полной мере.,
1. Как сделать скриншоты в Chrome в режиме разработчика Windows 10
Шаг 1
Эта функция активируется путем доступа к инструментам разработчика, и для этого у нас есть два варианта:
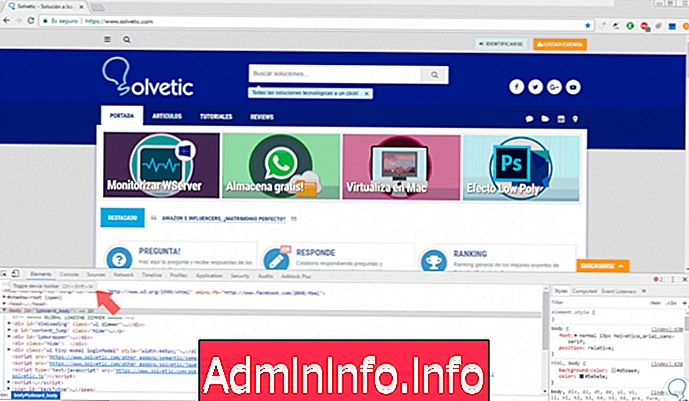
- Перейдите к кнопке Настройка и управление Google Chrome и там выберите маршрут Дополнительные инструменты / Инструменты разработчика:

- Мы можем использовать комбинацию клавиш:
Ctrl + Shift + I

Шаг 2
Оказавшись там, мы должны активировать кнопку панели инструментов устройства Google, расположенную вверху (вторая кнопка):

Шаг 3
Его также можно активировать с помощью комбинации клавиш.
Ctrl + Shift + M
Шаг 4
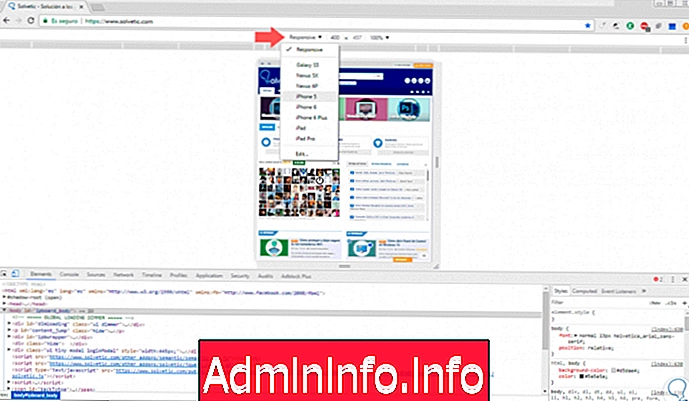
Мы увидим следующее окно, в котором мы отображаем параметры кнопки Responsive и там выбираем устройство:

Шаг 5
Теперь мы устанавливаем масштаб на 100% и нажимаем кнопку Повернуть, чтобы изменить текущую ориентацию:

Шаг 6
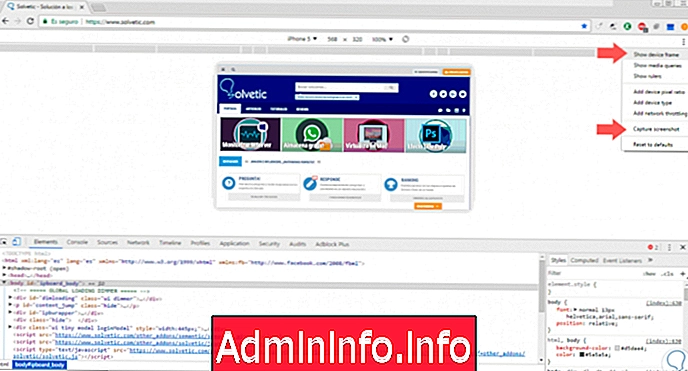
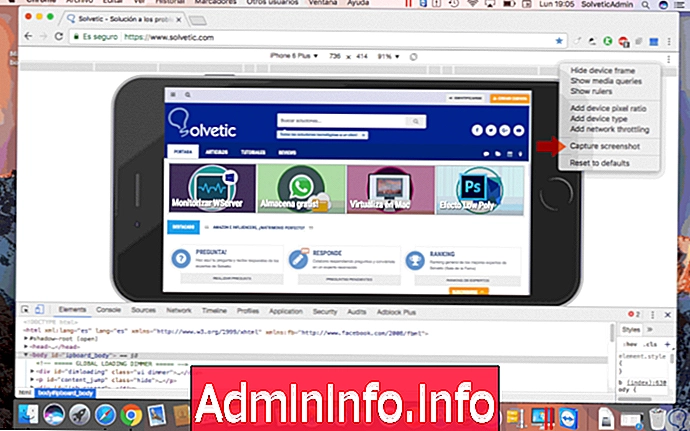
Теперь нажмите на кнопку с тремя вертикальными точками, расположенную в правом верхнем углу, и выберите опцию Показать кадр устройства:

Шаг 7
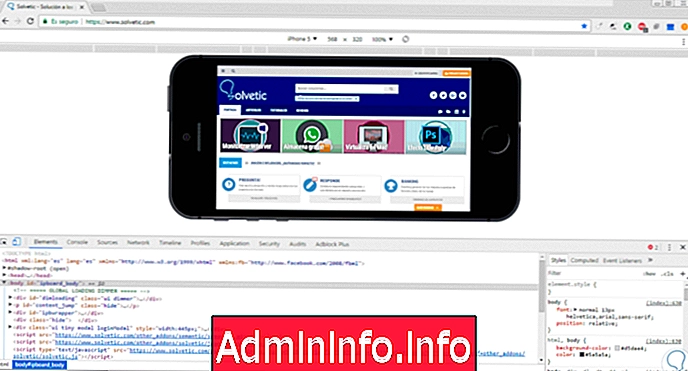
Это будет представленная среда:

Шаг 8
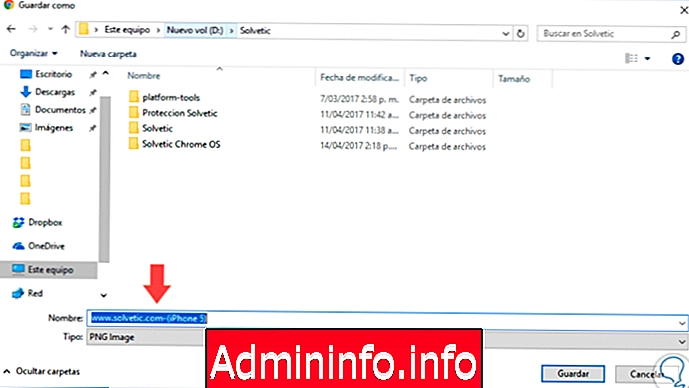
Мы видим, что изображение идеально вписывается в наше веб-окно. Мы снова идем в предыдущее меню и выбираем опцию « Снимок экрана», и появится следующее окно, в котором мы определим путь для сохранения изображения. Мы видим, что его формат PNG. Нажмите на сохранить, и таким образом мы сохранили качественный скриншот.

2. Как сделать скриншоты в Chrome macOS Sierra
В случае, если мы используем macOS Sierra, мы должны получить доступ к инструментам разработчика из меню « Меню / Дополнительные инструменты / Инструменты разработчика» или с помощью следующих клавиш:
⌥ + ⌘ + I
Остальная часть процедуры точно такая же:

Не пропустите этот видеоурок с инструкциями, чтобы сделать эти скриншоты хорошего качества легко в Google Chrome.
Как мы видим, Google Chrome предлагает нам эту важную утилиту для всей темы захвата экрана понятным, простым и функциональным способом, где у нас установлен Google Chrome. Давайте хорошо воспользуемся этой утилитой и сделаем лучшие снимки экрана всех тех окон, которые мы считаем полезными и необходимыми для всех наших задач управления. Мы также оставляем вам, как легко делать скриншоты в Linux .
Скриншоты Linux
СТАТЬИ